
28 Aug Progressive Web Apps: The Next Mobile Experience?
You may not have heard of them yet, but Progressive Web Apps (PWA) are about to change the mobile landscape. While introduced in 2015 by Google, PWAs have gained popularity this year. So before it becomes all the rage, what are Progressive Web Apps exactly?
What is a PWA?

What’s more, service workers enable a Progressive Web App to load instantly, regardless of network quality. In other words, this web app is designed to work offline and in areas of low connectivity. With the help of pre-caching, it stays up-to-date, serving the user with the newest content upon launch. Similar to an app, the user is able to save the PWA to their home screen to access it at any time. Making it installable, without the hassle of downloading it from the app stores.
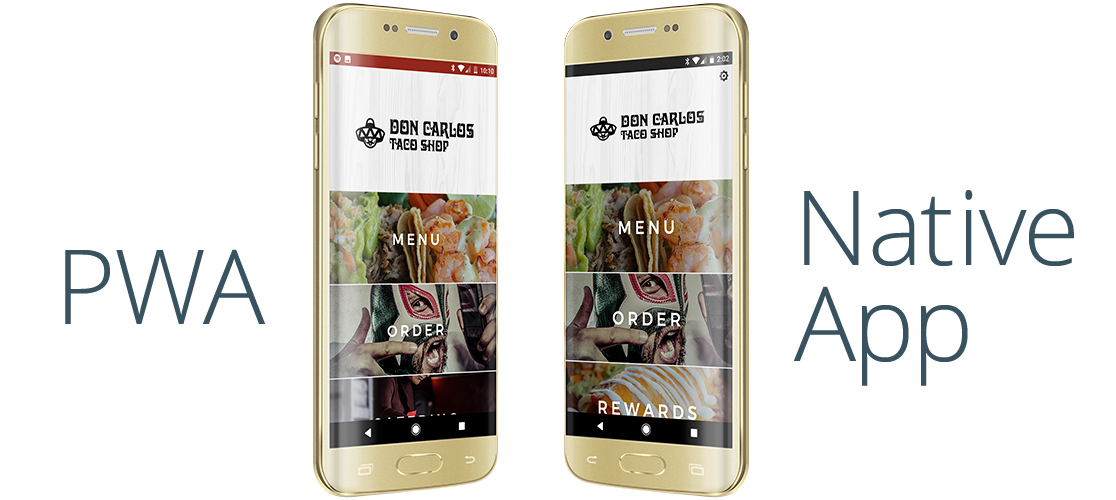
PWA vs. Native Mobile App

While native school apps development provides the highest quality user experience, they come with friction for both the user and the developer. One of the biggest differences between PWAs and native apps is the presence of the “app store middleman”. For Progressive Web Apps & Competitive mobile apps, this middleman is completely taken out. For app developers, no app store means you are no longer restricted by iOS and Android’s rules and guidelines. A developer will not have to go through an approval process, allowing the app to be used as soon as it’s ready. There is also no need to manually update the app, as the revised app version will instantly and automatically be available to everyone.
From the perspective of the end user, they are able to access the PWA without having to download it from an app store. Instead, a PWA is linkable, which means anyone can launch the app straight from a URL. You can share it on social media, email, text message, online ad, or link it to a QR code, and the user will instantly be immersed into an app.
By removing all this friction, it will be much easier for users to have access to the app. As the diagram below shows, with every step of the native app download process, 20% of users are lost. Consumers find it tedious having to find the app in the app store, wait for it to download, and worry that it’ll use up all their storage space before they can start using the app. Because PWAs drastically reduce the amount of steps they need to take (essentially making it a one-step process), there is a much higher chance of people actually using the app. In fact, we use 4x as many websites as mobile apps, resulting in a much larger potential user base with a web based app.
Finally, PWAs are highly discoverable. This means they are easily identified by search engines, allowing them to come up in the search results just like any other web content. PWAs will be treated with traditional SEO, so it gets indexed for more than just the app name, but also the content within the app. It will not be treated as an app specifically, but as a piece of content that can “answer” someone’s “question.”
To put this into context, 60% of searches are now from mobile devices and this number continues to grow. People are actively using their mobile devices to find content, so imagine your PWA coming up in those search results. For example, someone might be looking for a salon in the area, so they use the Google search bar to start their inquiry. The search results will most likely show directories like Yelp and salon websites. If you own a salon business, your PWA could rank in these searches, driving customers straight from the search results to your app. This first touch is an opportunity to convert your customers. An app-like experience will allow customers to schedule a salon appointment from a UI built for mobile. It’s a seamless process starting with a web search and ending with a completed task in the app.
PWA vs. Mobile Website
PWAs are a hybrid of native apps and mobile websites, but how do they differ from responsive websites? Unlike “old school” mobile websites, PWAs are fast. Note that 53% of users will abandon a site if it takes longer than 3 seconds to load. PWAs load instantly, regardless of network state, and provide fast-to-respond interfaces. This eliminates their dependence on the network, as mobile websites do, ensuring an instant and reliable experience for users. A PWA also updates in the background, so users never need to wait for new content to load.
In addition, traditional mobile websites focus on static information, while PWAs are able to provide users with dynamic functionality. PWAs offer an immersive full-screen experience, allowing customers to place mobile food orders, participate in a loyalty program and contact a business. It can also re-engage users with web push notifications, similar to native push notifications.
Who Is Already Seeing Success?

To drive both traffic and re-engagement, cosmetics brand Lancôme launched a Progressive Web App to deliver a fast, app-like experience to their customers.
Lancôme saw mobile traffic exceed desktop traffic for the first time in 2016. Despite a growing number of mobile site visitors, mobile conversion rates didn’t match those for desktop. 38% of shopping carts on desktop led to orders, while the conversion rate for the mobile web was only 15%. These numbers revealed that customers were experiencing significant obstacles when trying to purchase via their mobile device.
At first, Lancôme considered an e-commerce app as the solution. However, they understood that an app only made sense for customers who visited regularly. Mobile shoppers would not return to an e-commerce app weekly, let alone daily, so they wouldn’t see the value in downloading a Lancôme app. The company wanted to build the right user experience on all of their devices. According to Google, “The company needed a fast-loading, compelling e-mobile experience, similar to what they could achieve with a native app—but one that was also discoverable and accessible to everyone via the mobile web”. Enter the Progressive Web App.
The results are staggering:
- 84% decrease in time until the page is interactive
- 17% increase in conversions
- 53% increase in mobile sessions on iOS
- 18% open rate on push notifications
- 8% of consumers who tap on a push notification make a purchase
All told, the PWA has been a tremendous success, helping the beauty giant make great strides into the mobile revolution.
What does the future look like?
While native mobile apps are by no means going extinct, a PWA can provide the ideal solution for businesses looking to build a compelling and easily adoptable mobile experience for their customers. PWAs offer the best of both worlds, with all the shareability of the web and all the functionality of the native app. App City has been working on web apps behind the scenes for some time and we are very excited about this new technology. It finally gives us the ability to implement native features into our web apps. We will be part of the future of apps, where the mobile app and the mobile website become one.
Related Tag: Mobile Apps Developers